Afficher sa consommation électrique avec Emoncms
Bonjour à tous,
Tout d’abord, je tiens à vous souhaiter une très bonne année 2015 à vous et à vos proches. Plein de réussite dans tous vos projets.
Dans cet article, je vais vous expliquer comment configurer Emoncms avec la Vera3, afin d’afficher votre consommation électrique.
Ce qu’il vous faut :
- Une box domotique (pour ma part, la Vera3)
- Un module de mesure d’énergie Aeon-Labs HEM ou autre
- Un serveur web (pour héberger Emoncms)
Tout d’abord, pour l’installation, je vous invite à vous rendre sur la page officielle d’emoncms.
L’installation est relativement simple et plutôt bien documentée.
Si vous rencontrez le moindre problème durant l’installation, n’hésitez pas à me contacter.
Une fois l’installation d’Emoncms effectuée, il faut vous enregistrer sur l’interface via cette adresse : http://ipdevotreserveur/emoncms
Après avoir terminé cette étape, il faut aller dans la rubrique « Input » puis sur le lien « Input API Help ». Faites une copie de la clé du champ « Read & Write », celle-ci vous servira pour le passage de valeur dans Emoncms.
Création d’une scène sur la Vera3 :
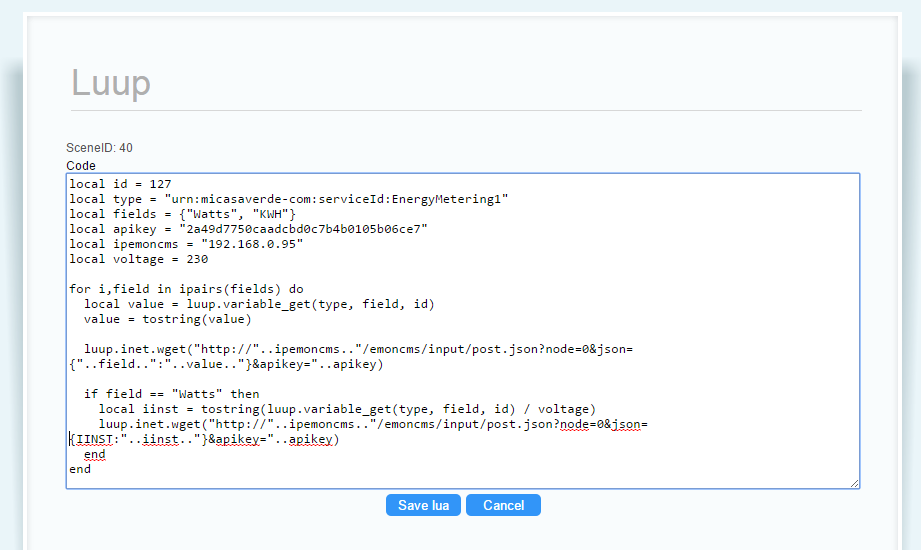
Le script LUA :
local id = 127
local type = "urn:micasaverde-com:serviceId:EnergyMetering1"
local fields = {"Watts", "KWH"}
local apikey = "2a49d7750caadcbd0c7b4b0105b06ce7"
local ipemoncms = "192.168.0.95"
local voltage = 230
for i,field in ipairs(fields) do
local value = luup.variable_get(type, field, id)
value = tostring(value)
luup.inet.wget("http://"..ipemoncms.."/emoncms/input/post.json?node=0&json={"..field..":"..value.."}&apikey="..apikey)
if field == "Watts" then
local iinst = tostring(luup.variable_get(type, field, id) / voltage)
luup.inet.wget("http://"..ipemoncms.."/emoncms/input/post.json?node=0&json={IINST:"..iinst.."}&apikey="..apikey)
end
end
Dans l’onglet « Luup », faites un copier-coller du code LUA ci-dessus.
N’oubliez pas de changer l’id du module HEM correspondant à votre pince, votre clé API Emoncms ainsi que l’adresse ip de votre serveur web !
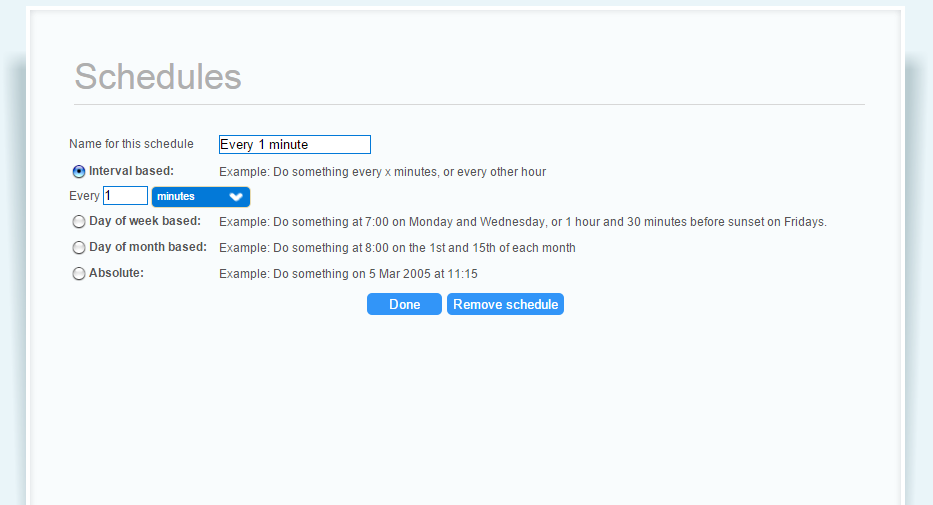
Dans l’onglet « Schedules », ajoutez un intervalle de 1 minute, ce qui aura pour effet de lancer la scène toutes les minutes.

Une fois votre scène créée, vous pouvez maintenant la lancer en cliquant sur « Run » afin de créer immédiatement les valeurs dans Emoncms.
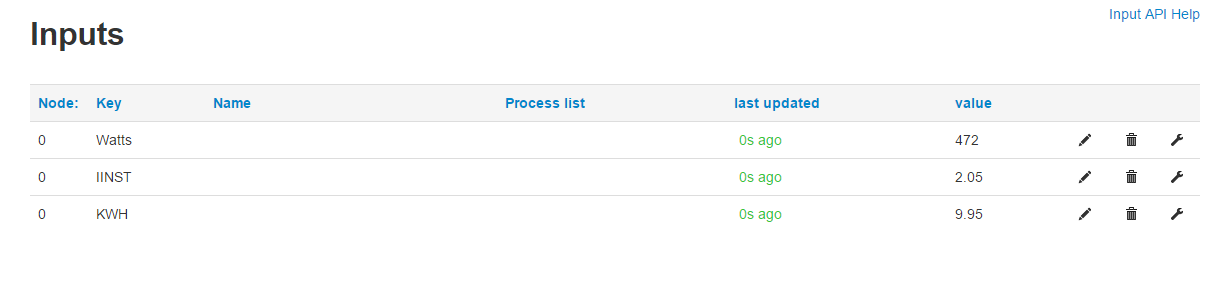
Voici ce que nous pouvons apercevoir sur son interface :
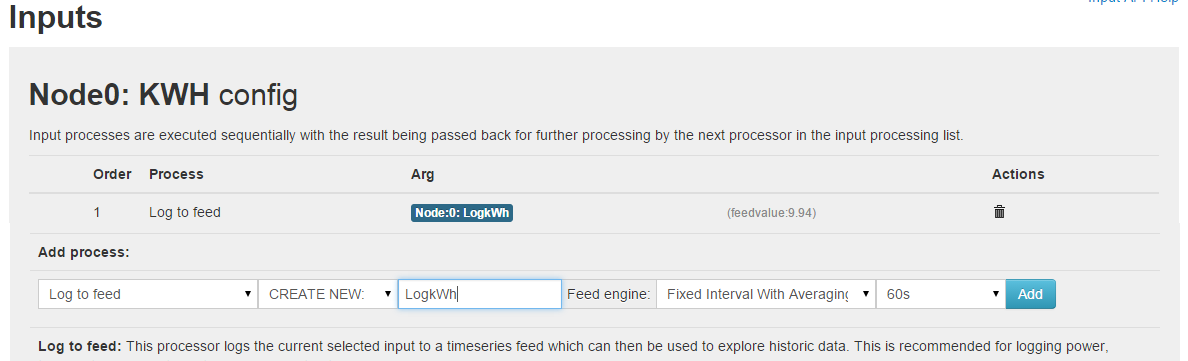
Il faut maintenant configurer un flux de données pour chaque entrée en cliquant sur la petite clé.
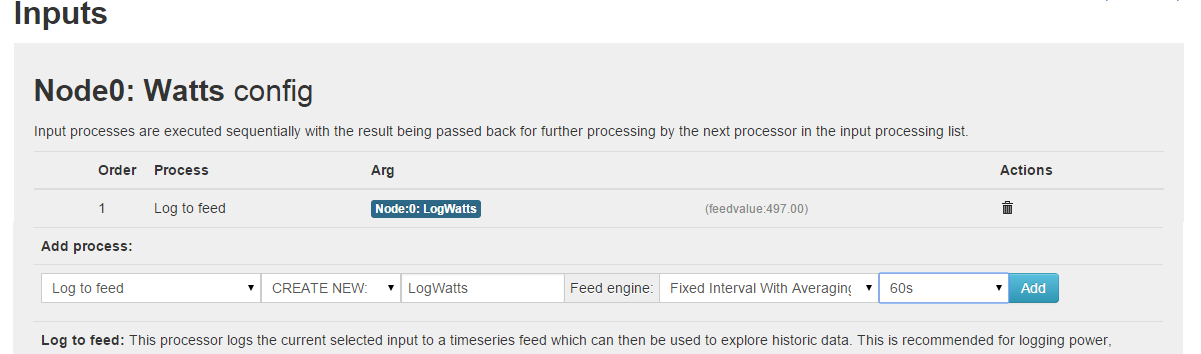
Pour les Watts (puissance instantanée) :
Pour les kWh (puissance consommée par heure en Kilowatts) :
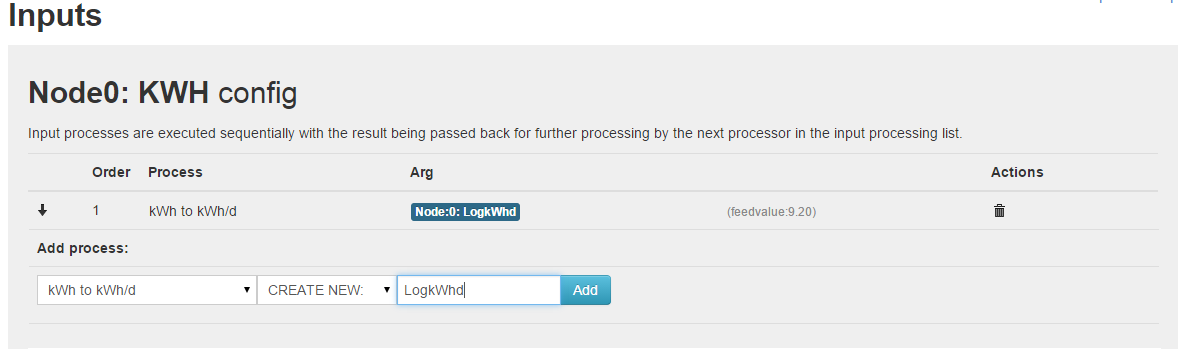
Ce flux permet d’obtenir une valeur journalière du nombre de kWh consommés :
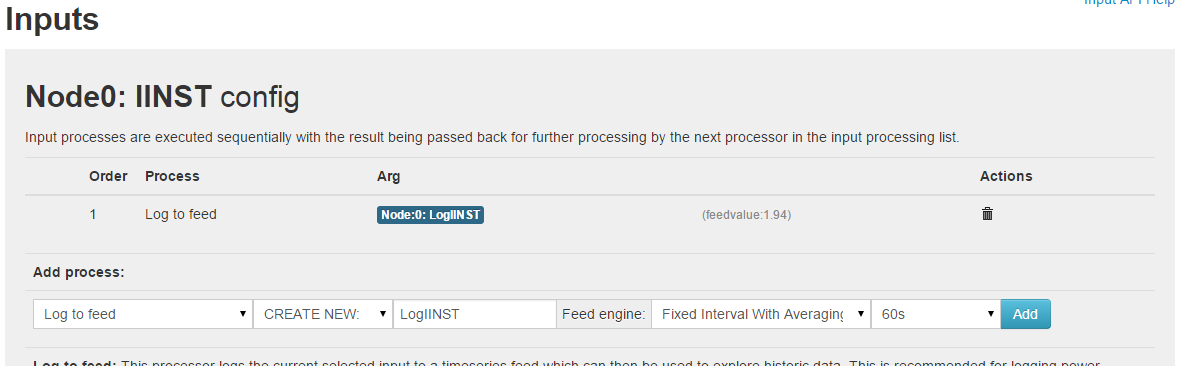
Pour IINST (intensité instantanée en ampère obtenue via la formule I = P / U) :
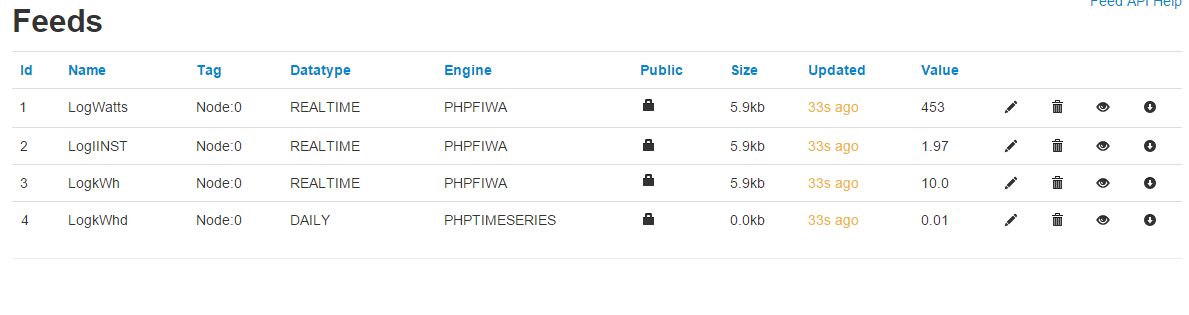
Une fois les quatre flux configurés, vous allez obtenir ceci :
La partie configuration des entrées est maintenant terminée, il ne vous reste plus qu’à créer votre propre interface en y ajoutant les graphiques que vous désirez.
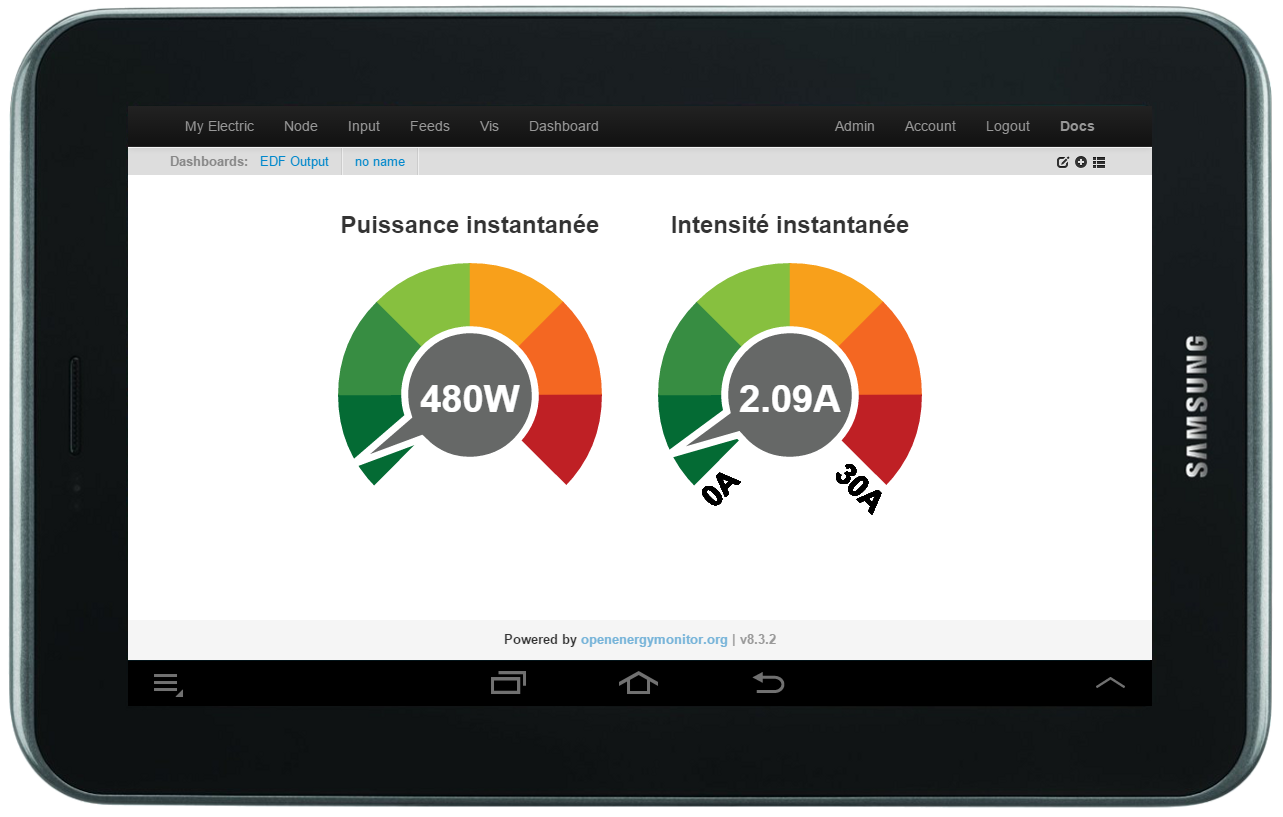
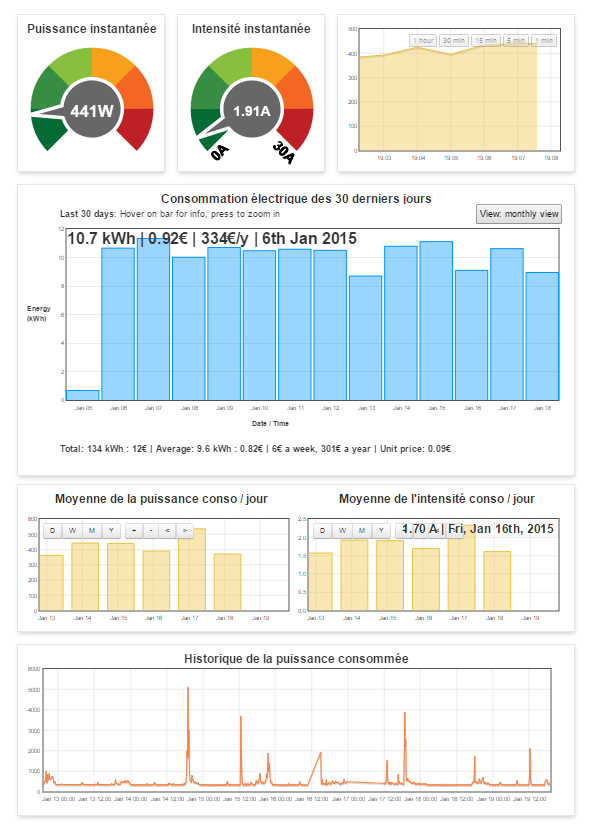
Vous pouvez consulter mon interface ici.
Voici un petit aperçu :
A bientôt et amusez-vous bien :).